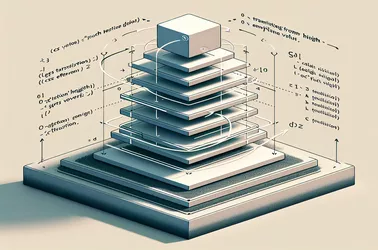
To make sure a content div takes up the entire height of a webpage, CSS styles must be updated from old table-based layouts. Developers can design responsive layouts where the content adjusts dynamically to the viewport size by using techniques like Flexbox and Grid.
There are several CSS techniques for vertical text centering inside a div. Grid and Flexbox are contemporary methods that offer simplicity and versatility. For varying situations, more traditional methods like line-height adjustment and table display method provide options.
The constraints of the height property make it difficult to use CSS to change an element's height from 0 to auto. While using just CSS alone frequently leads to sudden changes, using CSS in conjunction with JavaScript offers greater flexibility.
One popular chore to improve the aesthetics of site design is to remove bullets from unordered lists in HTML. Through the use of many techniques, including CSS, inline styles, and JavaScript, you may successfully eliminate these bullets and produce a more streamlined appearance.
It is imperative to disable a textarea's resizable property in order to preserve form layout integrity. Numerous techniques, including as CSS, inline styles, and JavaScript, provide adaptable ways to accomplish this.
CSS can be used to set cellpadding and cellspacing in HTML tables in an efficient manner. Developers can comply with current web standards and accomplish the same layout and design impacts by using features like border-spacing and padding.
More flexibility and clearer code are possible when CSS properties are used in place of conventional HTML attributes like cellpadding and cellspacing. You can more effectively accomplish the necessary spacing within and between table cells by using properties like padding and border-spacing.
This tutorial explores CSS and JavaScript techniques for altering the color of placeholder text in HTML input fields. It emphasizes dynamic style methods and browser-specific pseudo-elements to guarantee a uniform look in various browsers.
Because clients varies in how they render HTML and CSS, managing HTML content for them can be hard. This investigation mostly deals with Outlook problems, with an emphasis on extraneous lines that show up in table formats. The solutions offered combine backend coding with CSS adjustments to guarantee cross-platform compatibility and a clear visual display, especially for Microsoft Outlook users.
Compared to conventional table-based layouts, using contemporary web standards like CSS Flexbox and Grid offers a number of benefits, especially for responsive design in emails. These technologies free developers from the limitations and compatibility problems that come with using tables to construct flexible and dynamic user interfaces.
In web design, horizontal form element alignment is essential for user experience and visual appeal. Developers can utilize CSS features like flexbox and CSS Grid to make sure items like inputs, buttons, and headings are arranged in a line. This method improves the form's responsiveness on various devices in addition to its functionality.
Without using the conventional z-index, layered designs in HTML email templates can be achieved with some special difficulties, but also with a lot of inventive solutions. By employing tables, inline CSS, and strategic styling, designers are able to create visually beautiful and captivating emails that work consistently for a range of clientele.