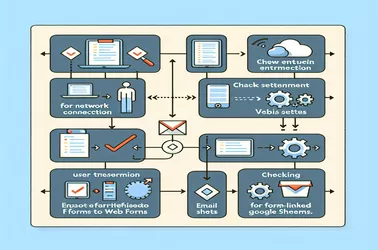
웹 양식을 Google 스프레드시트와 통합하면 사용자로부터 직접 데이터를 수집할 수 있는 편리한 방법이 제공됩니다. 이 프로세스에는 프런트엔드에 ReactJS를 사용하고 백엔드에 Google Apps Script를 사용하여 실시간 제출이 용이합니다. 그러나 시트에 표시되지 않는 제출물과 같은 문제가 발생할 수 있으므로 원활한 통합을 보장하기 위해 스크립트, 양식 데이터 처리 및 응답 처리에 대한 철저한 조사가 필요합니다.
Liam Lambert
5 4월 2024
웹 양식에서 Google 시트로 이메일 전송 문제 해결