Strapi 애플리케이션 내에서 결제 처리를 위한 Stripe와 알림을 위한 SendGrid를 통합하면 전자상거래 플랫폼의 작업 흐름이 간소화됩니다. 세부적인 구성에는 트랜잭션을 자동으로 처리하고 고객과 통신하여 사용자 경험과 운영 효율성을 향상하도록 이러한 서비스를 설정하는 것이 포함됩니다.
Javascript - 임시 이메일 블로그 !
너무 심각하게 생각하지 말고 지식의 세계로 뛰어들어 보세요. 복잡한 주제의 수수께끼 풀기부터 관습을 깨는 농담까지, 우리는 여러분의 두뇌를 자극하고 얼굴에 쓴웃음을 선사하기 위해 왔습니다. 🤓🤣
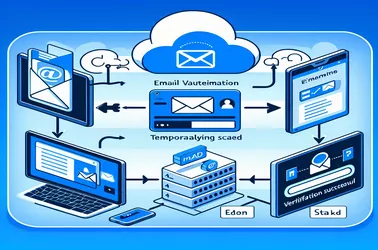
계정 확인 후 사용자 인증 및 데이터 무결성을 관리하는 것은 최신 웹 애플리케이션에서 매우 중요합니다. Supabase의 기능을 활용하면 개발자는 인증 성공 시 사용자 정보를 안전하게 저장하고 액세스할 수 있습니다. 이 접근 방식은 보안 표준 준수를 보장할 뿐만 아니라 애플리케이션 기능에 적시에 액세스할 수 있도록 하여 사용자 경험을 향상시킵니다.
기업 환경 내에서 사용자의 신원을 확인하면 보안을 강화하고 내부 정책을 준수할 수 있습니다. 이 개요에서는 사용자의 ID가 동일한 테넌트 내에서 유효한지 확인하고 성공적인 확인 후 전체 이름을 검색합니다.
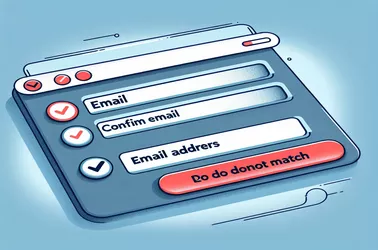
웹 애플리케이션의 데이터 무결성을 보장하려면 사용자 입력을 정확하게 검증하는 것이 중요합니다. 스키마 선언 및 유효성 검사 라이브러리인 Zod는 특히 확인과 같이 일치해야 하는 필드에서 사용자 입력을 확인하는 데 검증을 시행하는 데 필요한 도구를 제공합니다. >.
Nuxt 3 프레임워크를 사용하여 SendGrid API를 Vue.js와 통합하면 애플리케이션의 통신 기능을 크게 향상시킬 수 있습니다. 논의된 설정에는 클라이언트 측 구성뿐만 아니라 효율적인 관리를 위해 Node.js 및 Express를 사용하여 서버 측 스크립트도 자세히 설명되어 있습니다. API 키의 보안을 보장하고 잠재적인 오류를 처리하는 것이 이 프로세스에서 중요한 단계입니다.
Resend를 React 및 Next.js와 통합하면 통신 프로세스를 자동화하는 강력한 방법이 제공되지만 개발자는 여러 수신자에게 메시지를 보내도록 시스템을 구성할 때 종종 문제에 직면합니다. 이 문제는 일반적으로 구성 오류, 보안 설정 또는 API 제한사항으로 인해 발생합니다.