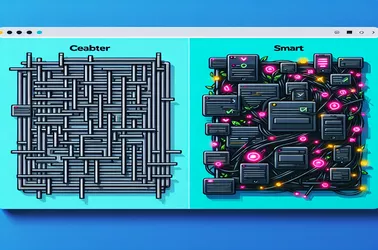
다양한 클라이언트의 HTML 콘텐츠를 관리하는 것은 HTML과 CSS를 렌더링하는 독특한 방식으로 인해 어려울 수 있습니다. 이 탐색에서는 특히 테이블 구조에 나타나는 원치 않는 줄에 초점을 맞춰 Outlook에서 발생하는 문제를 해결합니다. 제공된 솔루션에는 특히 Microsoft Outlook 사용자의 플랫폼 전반에 걸쳐 호환성과 깔끔한 시각적 표현을 보장하기 위한 CSS 조정 및 백엔드 스크립팅이 모두 포함되어 있습니다.
Css - 임시 이메일 블로그 !
너무 심각하게 생각하지 말고 지식의 세계로 뛰어들어 보세요. 복잡한 주제의 수수께끼 풀기부터 관습을 깨는 농담까지, 우리는 여러분의 두뇌를 자극하고 얼굴에 쓴웃음을 선사하기 위해 왔습니다. 🤓🤣
CSS Flexbox 및 Grid와 같은 최신 웹 표준을 채택하면 기존 테이블 기반 레이아웃에 비해 상당한 이점을 얻을 수 있으며, 특히 이메일<의 반응형 디자인에 있어서는 더욱 그렇습니다. /비>. 이러한 기술을 통해 개발자는 테이블과 관련된 제한 및 호환성 문제 없이 유연하고 적응 가능한 인터페이스를 만들 수 있습니다.
웹 디자인의 사용자 경험과 미적 매력을 위해서는 양식 요소를 수평으로 정렬하는 것이 중요합니다. 개발자는 flexbox 및 CSS 그리드와 같은 CSS 속성을 사용하여 버튼, 제목, 입력과 같은 요소가 한 줄로 구성되도록 할 수 있습니다. 이 접근 방식은 양식의 기능을 향상시킬 뿐만 아니라 다양한 장치에서의 응답성을 향상시킵니다.
전통적인 Z-색인 사용 없이 HTML 이메일 템플릿에서 계층화된 디자인을 구현하는 것은 고유한 과제를 제시하지만 창의적인 솔루션의 영역을 열어줍니다. 테이블, 인라인 CSS 및 전략적 스타일을 활용하여 디자이너는 다양한 클라이언트에 일관되게 렌더링되는 매력적이고 시각적으로 매력적인 이메일을 제작할 수 있습니다.
테이블 스타일을 HTML 속성에서 CSS로 마이그레이션하는 것은 최신 웹 개발을 향한 중요한 단계로, 테이블의 미학과 기능을 모두 향상시킵니다.
CSS 상위 선택기를 탐색하면 개발자가 직접 상위 선택 기능의 부재를 극복하기 위해 혁신적인 솔루션을 모색하는 환경이 드러납니다.