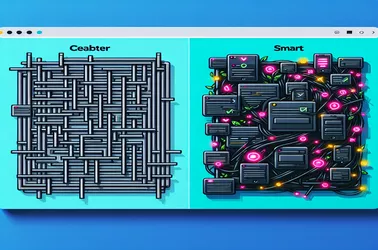
Керування вмістом HTML для різних клієнтів може бути складним через різні способи відтворення HTML і CSS. Це дослідження конкретно стосується проблем, які виникають у Outlook, зосереджуючись на небажаних рядках, які з’являються в структурах таблиць. Надані рішення включають налаштування CSS і серверні сценарії для забезпечення сумісності та чіткого візуального представлення на різних платформах, особливо для користувачів Microsoft Outlook.
Css - Тимчасовий електронний блог!
Пориньте у світ знань, не сприймаючи себе надто серйозно. Від демістифікації складних тем до жартів, які суперечать загальноприйнятим умовам, ми тут, щоб потріскати вам мозок і викликати криву посмішку на вашому обличчі. 🤓🤣
Застосування сучасних веб-стандартів, таких як CSS Flexbox і Grid, пропонує значні переваги порівняно з традиційними табличними макетами, зокрема для адаптивного дизайну в електронних листах< /b>. Ці технології дозволяють розробникам створювати гнучкі та адаптовані інтерфейси без обмежень і проблем сумісності, пов’язаних із таблицями.
Горизонтальне вирівнювання елементів форми має вирішальне значення для користувацького досвіду та естетичної привабливості веб-дизайну. Використовуючи такі властивості CSS, як flexbox і CSS Grid, розробники можуть гарантувати, що такі елементи, як кнопки, заголовки та вхідні дані, організовані в рядок. Такий підхід не лише покращує функціональність форми, але й покращує її чуйність на різних пристроях.
Створення багаторівневого дизайну в шаблонах електронної пошти HTML без традиційного використання z-індексу створює унікальні труднощі, але також відкриває сферу творчих рішень. Використовуючи таблиці, вбудований CSS і стратегічний стиль, дизайнери можуть створювати привабливі та візуально привабливі електронні листи, які однаково відтворюються різними клієнтами.
Перенесення стилю таблиці з атрибутів HTML на CSS є важливим кроком до сучасної веб-розробки, що покращує естетичність і функціональність таблиць.
Дослідження батьківських селекторів CSS відкриває ландшафт, де розробники шукають інноваційні рішення, щоб подолати відсутність можливостей прямого вибору батьківських елементів.