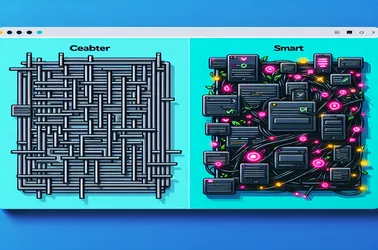
Управление HTML-контентом для разных клиентов может оказаться сложной задачей из-за различных способов отображения HTML и CSS. В этом исследовании конкретно рассматриваются проблемы, возникающие в Outlook, с упором на нежелательные строки, появляющиеся в структурах таблиц. Предоставленные решения включают в себя как настройки CSS, так и внутренние сценарии для обеспечения совместимости и четкого визуального представления на разных платформах, особенно для пользователей Microsoft Outlook.
Css - Временный электронный блог!
Окунитесь в мир знаний, не воспринимая себя слишком серьезно. От демистификации сложных предметов до шуток, бросающих вызов условностям, - мы здесь для того, чтобы растревожить ваш мозг и вызвать на лице язвительную улыбку. 🤓🤣
Использование современных веб-стандартов, таких как CSS Flexbox и Grid, дает значительные преимущества по сравнению с традиционными табличными макетами, особенно для адаптивного дизайна в электронных письмах<. /б>. Эти технологии позволяют разработчикам создавать гибкие и адаптируемые интерфейсы без ограничений и проблем совместимости, связанных с таблицами.
Горизонтальное выравнивание элементов формы имеет решающее значение для удобства пользователя и эстетической привлекательности веб-дизайна. Используя свойства CSS, такие как flexbox и CSS Grid, разработчики могут гарантировать, что такие элементы, как кнопки, заголовки и поля ввода, будут организованы в линию. Такой подход не только улучшает функциональность формы, но и ее отзывчивость на разных устройствах.
Создание многоуровневого дизайна в шаблонах HTML электронной почты без традиционного использования z-index представляет собой уникальную задачу, но также открывает область творческих решений. Используя таблицы, встроенный CSS и стратегические стили, дизайнеры могут создавать привлекательные и визуально привлекательные электронные письма, которые одинаково отображаются на различных клиентах.
Перенос стиля таблиц из атрибутов HTML в CSS — это важный шаг на пути к современной веб-разработке, улучшающий как эстетику, так и функциональность таблиц.
Исследование родительских селекторов CSS открывает ситуацию, в которой разработчики ищут инновационные решения, позволяющие преодолеть отсутствие возможностей прямого выбора родительских элементов.