ਪ੍ਰਗਤੀਸ਼ੀਲ ਰੂਪਾਂ ਵਿੱਚ ਉਪਭੋਗਤਾ ਇਨਪੁਟਸ ਉੱਤੇ ਪ੍ਰਮਾਣਿਕਤਾ ਨੂੰ ਲਾਗੂ ਕਰਨਾ ਯਕੀਨੀ ਬਣਾਉਂਦਾ ਹੈ ਕਿ ਇਕੱਤਰ ਕੀਤਾ ਗਿਆ ਡੇਟਾ ਸਹੀ ਅਤੇ ਭਰੋਸੇਯੋਗ ਹੈ। jQuery ਦੀ ਵਰਤੋਂ ਕਰਕੇ, ਡਿਵੈਲਪਰ ਗਤੀਸ਼ੀਲ ਪਰਸਪਰ ਕ੍ਰਿਆਵਾਂ ਬਣਾ ਸਕਦੇ ਹਨ ਜੋ ਉਪਭੋਗਤਾਵਾਂ ਨੂੰ ਪੰਨੇ ਨੂੰ ਰੀਲੋਡ ਕਰਨ ਦੀ ਲੋੜ ਤੋਂ ਬਿਨਾਂ ਸੁਧਾਰਾਂ ਲਈ ਪ੍ਰੇਰਦੇ ਹਨ। ਇਹ ਪਹੁੰਚ ਤੁਰੰਤ ਫੀਡਬੈਕ ਪ੍ਰਦਾਨ ਕਰਕੇ ਅਤੇ ਫਾਰਮ ਨੂੰ ਪੂਰਾ ਕਰਨ ਦੇ ਪ੍ਰਵਾਹ ਨੂੰ ਕਾਇਮ ਰੱਖ ਕੇ ਉਪਭੋਗਤਾ ਅਨੁਭਵ ਨੂੰ ਵਧਾਉਂਦੀ ਹੈ। ਇਕੱਤਰ ਕੀਤੇ ਡੇਟਾ ਦੀ ਇਕਸਾਰਤਾ ਨੂੰ ਬਣਾਈ ਰੱਖਣ ਲਈ ਸਹੀ ਢੰਗ ਨਾਲ ਸੰਭਾਲਿਆ ਪ੍ਰਮਾਣਿਕਤਾ ਜ਼ਰੂਰੀ ਹੈ, ਖਾਸ ਤੌਰ 'ਤੇ ਅਜਿਹੇ ਹਾਲਾਤਾਂ ਵਿੱਚ ਜਿਨ੍ਹਾਂ ਨੂੰ ਬਾਅਦ ਵਿੱਚ ਉਪਭੋਗਤਾ ਦੀ ਸ਼ਮੂਲੀਅਤ ਦੀ ਲੋੜ ਹੁੰਦੀ ਹੈ।
Jquery - ਅਸਥਾਈ ਈ-ਮੇਲ ਬਲੌਗ!
ਆਪਣੇ ਆਪ ਨੂੰ ਬਹੁਤ ਗੰਭੀਰਤਾ ਨਾਲ ਲਏ ਬਿਨਾਂ ਗਿਆਨ ਦੀ ਦੁਨੀਆ ਵਿੱਚ ਡੁਬਕੀ ਲਗਾਓ। ਗੁੰਝਲਦਾਰ ਵਿਸ਼ਿਆਂ ਦੇ ਅਸਥਿਰਤਾ ਤੋਂ ਲੈ ਕੇ ਸੰਮੇਲਨ ਦੀ ਉਲੰਘਣਾ ਕਰਨ ਵਾਲੇ ਚੁਟਕਲਿਆਂ ਤੱਕ, ਅਸੀਂ ਤੁਹਾਡੇ ਦਿਮਾਗ ਨੂੰ ਰੌਲਾ ਪਾਉਣ ਲਈ ਅਤੇ ਤੁਹਾਡੇ ਚਿਹਰੇ 'ਤੇ ਇੱਕ ਮੁਸਕਰਾਹਟ ਲਿਆਉਣ ਲਈ ਇੱਥੇ ਹਾਂ। 🤓🤣
ਅਸਿੰਕ੍ਰੋਨਸ ਫਾਈਲ ਅੱਪਲੋਡ ਸਬਮਿਸ਼ਨ ਪ੍ਰਕਿਰਿਆ ਦੌਰਾਨ ਪੇਜ ਰੀਲੋਡ ਨੂੰ ਖਤਮ ਕਰਕੇ ਉਪਭੋਗਤਾ ਅਨੁਭਵ ਨੂੰ ਵਧਾਉਂਦੇ ਹਨ। ਇਸ ਉਦੇਸ਼ ਲਈ jQuery ਅਤੇ AJAX ਦੀ ਵਰਤੋਂ ਕਰਨਾ ਫਾਈਲਾਂ ਨੂੰ ਸੰਭਾਲਣ ਲਈ ਇੱਕ ਸੁਚਾਰੂ, ਕੁਸ਼ਲ ਪਹੁੰਚ ਪ੍ਰਦਾਨ ਕਰਦਾ ਹੈ। PHP ਬੈਕਐਂਡ ਇਹਨਾਂ ਅੱਪਲੋਡਾਂ ਨੂੰ ਸੁਰੱਖਿਅਤ ਢੰਗ ਨਾਲ ਪ੍ਰਾਪਤ ਕਰਨ ਅਤੇ ਉਹਨਾਂ ਦੀ ਪ੍ਰਕਿਰਿਆ ਕਰਨ ਵਿੱਚ ਮਹੱਤਵਪੂਰਨ ਭੂਮਿਕਾ ਨਿਭਾਉਂਦਾ ਹੈ, ਇਹ ਯਕੀਨੀ ਬਣਾਉਂਦਾ ਹੈ ਕਿ ਕਾਰਜਕੁਸ਼ਲਤਾ ਅਤੇ ਸੁਰੱਖਿਆ ਦੋਵਾਂ ਨੂੰ ਬਣਾਈ ਰੱਖਿਆ ਜਾਂਦਾ ਹੈ। ਪ੍ਰਗਤੀ ਸੂਚਕਾਂ ਅਤੇ ਸਰਵਰ-ਸਾਈਡ ਪ੍ਰਮਾਣਿਕਤਾ ਸਮੇਤ ਸਹੀ ਲਾਗੂ ਕਰਨਾ, ਪ੍ਰਕਿਰਿਆ ਨੂੰ ਸਹਿਜ ਅਤੇ ਉਪਭੋਗਤਾ-ਅਨੁਕੂਲ ਬਣਾਉਂਦੇ ਹੋਏ, ਉਪਭੋਗਤਾ ਇੰਟਰੈਕਸ਼ਨ ਨੂੰ ਹੋਰ ਸੁਧਾਰਦਾ ਹੈ।
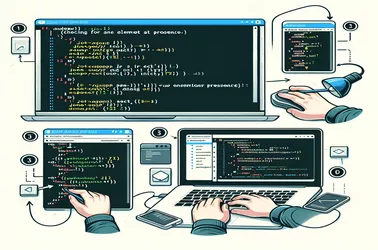
jQuery ਲਾਇਬ੍ਰੇਰੀ ਦੀ ਪੜਚੋਲ ਕਰਨਾ DOM ਹੇਰਾਫੇਰੀ ਲਈ ਇਸਦੀਆਂ ਵਿਆਪਕ ਸਮਰੱਥਾਵਾਂ ਨੂੰ ਪ੍ਰਗਟ ਕਰਦਾ ਹੈ, ਜਿਸ ਵਿੱਚ ਤੱਤਾਂ ਦੀ ਮੌਜੂਦਗੀ ਦੀ ਜਾਂਚ ਵੀ ਸ਼ਾਮਲ ਹੈ। .exists() ਵਰਗੇ ਕਸਟਮ ਤਰੀਕਿਆਂ ਨਾਲ jQuery ਨੂੰ ਵਧਾਉਣ ਜਾਂ .is() ਅਤੇ .filter() ਵਰਗੇ ਬਿਲਟ-ਇਨ ਫੰਕਸ਼ਨਾਂ ਦੀ ਵਰਤੋਂ ਕਰਕੇ, ਡਿਵੈਲਪਰ ਵਧੇਰੇ ਸ਼ਾਨਦਾਰ ਅਤੇ ਕੁਸ਼ਲ ਹੱਲ ਪ੍ਰਾਪਤ ਕਰ ਸਕਦੇ ਹਨ। ਇਹ ਪਹੁੰਚ ਨਾ ਸਿਰਫ਼ ਕੋਡ ਪੜ੍ਹਨਯੋਗਤਾ ਨੂੰ ਵਧਾਉਂਦੇ ਹਨ ਸਗੋਂ ਵੈੱਬ ਵਿਕਾਸ ਪ੍ਰੋਜੈਕਟਾਂ ਵਿੱਚ jQuery ਦੀ ਬਹੁਪੱਖਤਾ ਨੂੰ ਰੇਖਾਂਕਿਤ ਕਰਦੇ ਹੋਏ, ਉੱਨਤ ਤੱਤ ਖੋਜਣ ਅਤੇ ਪਰਸਪਰ ਪ੍ਰਭਾਵ ਦੀ ਵੀ ਇਜਾਜ਼ਤ ਦਿੰਦੇ ਹਨ।
ਚੈੱਕਬਾਕਸ ਨੂੰ ਸੰਭਾਲਣ ਲਈ jQuery ਤਕਨੀਕਾਂ ਵਿੱਚ ਮੁਹਾਰਤ ਹਾਸਲ ਕਰਨਾ ਵਿਕਾਸਕਰਤਾਵਾਂ ਨੂੰ ਗਤੀਸ਼ੀਲ ਅਤੇ ਜਵਾਬਦੇਹ ਵੈੱਬ ਐਪਲੀਕੇਸ਼ਨਾਂ ਬਣਾਉਣ ਲਈ ਲੋੜੀਂਦੇ ਟੂਲ ਪ੍ਰਦਾਨ ਕਰਦਾ ਹੈ। jQuery ਦੇ ਸੰਖੇਪ ਸੰਟੈਕਸ ਦਾ ਲਾਭ ਲੈ ਕੇ, ਡਿਵੈਲਪਰ ਕੁਸ਼ਲਤਾ ਨਾਲ ਜਾਂਚ, ਟੌਗਲ ਅਤੇ ਮੈਨੀਪੂ ਕਰ ਸਕਦੇ ਹਨ
ਚੈੱਕਬਾਕਸ ਹੇਰਾਫੇਰੀ ਲਈ jQuery ਵਿੱਚ ਮੁਹਾਰਤ ਡਿਵੈਲਪਰਾਂ ਨੂੰ ਵੈੱਬ ਐਪਲੀਕੇਸ਼ਨਾਂ ਦੇ ਅੰਦਰ ਉਪਭੋਗਤਾ ਇੰਟਰੈਕਸ਼ਨ ਨੂੰ ਵਧਾਉਣ ਦੀ ਸ਼ਕਤੀ ਪ੍ਰਦਾਨ ਕਰਦੀ ਹੈ। ਗਤੀਸ਼ੀਲ ਤੌਰ 'ਤੇ ਉਪਭੋਗਤਾ ਦੀਆਂ ਕਾਰਵਾਈਆਂ ਦੇ ਆਧਾਰ 'ਤੇ ਚੈੱਕ ਕੀਤੀ ਸਥਿਤੀ ਨੂੰ ਸੈੱਟ ਕਰਨ ਤੋਂ ਲੈ ਕੇ ਗੁੰਝਲਦਾਰ ਸ਼ਰਤੀਆ ਤਰਕ
jQuery ਦਿੱਖ ਨਿਯੰਤਰਣ ਵਿੱਚ ਸ਼ਾਮਲ ਹੋਣਾ ਗਤੀਸ਼ੀਲ ਸਮੱਗਰੀ ਡਿਸਪਲੇ ਦੁਆਰਾ ਉਪਭੋਗਤਾ ਅਨੁਭਵ ਨੂੰ ਵਧਾਉਣ ਦੀ ਕੋਸ਼ਿਸ਼ ਕਰਨ ਵਾਲੇ ਵੈਬ ਡਿਵੈਲਪਰਾਂ ਲਈ ਸੰਭਾਵਨਾਵਾਂ ਦੇ ਇੱਕ ਵਿਸ਼ਾਲ ਸਪੈਕਟ੍ਰਮ ਦੀ ਪੇਸ਼ਕਸ਼ ਕਰਦਾ ਹੈ। ਇਸ ਖੋਜ ਵਿੱਚ .show() ਅਤੇ ਵਰਗੀਆਂ ਬੁਨਿਆਦੀ ਵਿਧੀਆਂ ਸ਼