プログレッシブ形式のユーザー入力に検証を実装することで、収集されたデータの正確さと信頼性が保証されます。 jQuery を利用することで、開発者はページをリロードすることなく、ユーザーに修正を促す動的なインタラクションを作成できます。このアプローチにより、即時フィードバックが提供され、フォーム入力のフローが維持されるため、ユーザー エクスペリエンスが向上します。検証を適切に処理することは、特にその後のユーザー関与が必要なシナリオでは、収集されたデータの整合性を維持するために不可欠です。
Jquery - 一時的な電子メールのブログ !
真面目に考えすぎず、知識の世界に飛び込もう。複雑なテーマを解明するものから、常識を覆すジョークまで、私たちはあなたの脳を揺さぶり、顔をほころばせるためにここにいます。 🤓🤣
非同期のファイル アップロードにより、送信プロセス中のページの再読み込みが不要になり、ユーザー エクスペリエンスが向上します。この目的でjQuery と AJAX を利用すると、ファイルを処理するための合理的で効率的なアプローチが提供されます。 PHP バックエンドは、これらのアップロードを安全に受信して処理し、機能とセキュリティの両方を維持する上で重要な役割を果たします。進行状況インジケーターやサーバー側の検証を含む適切な実装により、ユーザーの対話がさらに洗練され、プロセスがシームレスでユーザーフレンドリーになります。
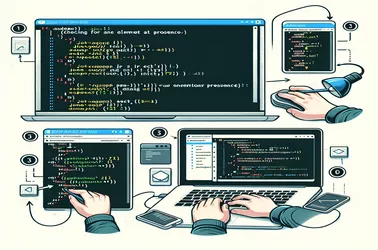
jQuery ライブラリを調べると、要素の存在のチェックなど、DOM 操作のための包括的な機能が明らかになります。 .exists() などのカスタム メソッドで jQuery を拡張したり、.is() や .filter() などの組み込み関数を利用したりすることで、開発者はよりエレガントで効率的なソリューションを実現できます。これらのアプローチにより、コードの可読性が向上するだけでなく、高度な要素の検出と対話が可能になり、Web 開発プロジェクトにおけるjQuery の多用途性が強調されます。
チェックボックス を処理するための jQuery テクニックをマスターすると、開発者は動的で応答性の高い Web アプリケーションを作成するために必要なツールを入手できます。 jQuery の簡潔な構文を活用することで、開発者は効率的にチェック、切り替え、操作を行うことができます。
チェックボックス操作用の jQuery をマスターすると、開発者は Web アプリケーション内でのユーザー インタラクションを強化できるようになります。ユーザーアクションに基づいてチェック済み 状態を動的に設定することから、複雑な条件付きロジックの実装まで、jQuery の
jQuery 可視性制御を詳しく調べることで、動的なコンテンツ表示を通じてユーザー エクスペリエンスを向上させたい Web 開発者に幅広い可能性が提供されます。この調査では、.show() や などの基本的なメソッドについて説明します。