उपयोगकर्ता इनपुट पर प्रगतिशील रूपों में सत्यापन लागू करने से यह सुनिश्चित होता है कि एकत्र किया गया डेटा सटीक और विश्वसनीय है। jQuery का उपयोग करके, डेवलपर्स गतिशील इंटरैक्शन बना सकते हैं जो पृष्ठ को पुनः लोड किए बिना उपयोगकर्ताओं को सुधार के लिए संकेत देते हैं। यह दृष्टिकोण त्वरित प्रतिक्रिया प्रदान करके और फॉर्म पूरा करने के प्रवाह को बनाए रखकर उपयोगकर्ता अनुभव को बढ़ाता है। एकत्र किए गए डेटा की अखंडता को बनाए रखने के लिए उचित रूप से नियंत्रित सत्यापन आवश्यक हैं, विशेष रूप से उन परिदृश्यों में जिनमें बाद में उपयोगकर्ता सहभागिता की आवश्यकता होती है।
Jquery - अस्थायी ई-मेल ब्लॉग!
स्वयं को अधिक गंभीरता से लिए बिना ज्ञान की दुनिया में गोता लगाएँ। जटिल विषयों के रहस्य को उजागर करने से लेकर परंपरा के विपरीत चुटकुलों तक, हम आपके दिमाग को चकराने और आपके चेहरे पर एक कुटिल मुस्कान लाने के लिए यहां हैं। 🤓🤣
एसिंक्रोनस फ़ाइल अपलोड सबमिशन प्रक्रिया के दौरान पृष्ठ पुनः लोड को समाप्त करके उपयोगकर्ता अनुभव को बढ़ाता है। इस उद्देश्य के लिए jQuery और AJAX का उपयोग फ़ाइलों को संभालने के लिए एक सुव्यवस्थित, कुशल दृष्टिकोण प्रदान करता है। PHP बैकएंड इन अपलोड को सुरक्षित रूप से प्राप्त करने और संसाधित करने में महत्वपूर्ण भूमिका निभाता है, यह सुनिश्चित करता है कि कार्यक्षमता और सुरक्षा दोनों बनी रहे। प्रगति संकेतक और सर्वर-साइड सत्यापन सहित उचित कार्यान्वयन, उपयोगकर्ता इंटरैक्शन को और अधिक परिष्कृत करता है, जिससे प्रक्रिया निर्बाध और उपयोगकर्ता के अनुकूल हो जाती है।
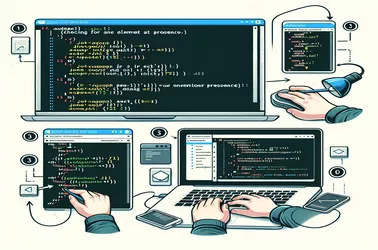
jQuery लाइब्रेरी की खोज से DOM हेरफेर के लिए इसकी व्यापक क्षमताओं का पता चलता है, जिसमें तत्वों के अस्तित्व की जाँच भी शामिल है। jQuery को .exists() जैसी कस्टम विधियों के साथ विस्तारित करके या .is() और .filter() जैसे अंतर्निहित फ़ंक्शन का उपयोग करके, डेवलपर्स अधिक सुरुचिपूर्ण और कुशल समाधान प्राप्त कर सकते हैं। ये दृष्टिकोण न केवल कोड पठनीयता को बढ़ाते हैं बल्कि वेब विकास परियोजनाओं में jQuery की बहुमुखी प्रतिभा को रेखांकित करते हुए उन्नत तत्व का पता लगाने और इंटरैक्शन की अनुमति भी देते हैं।
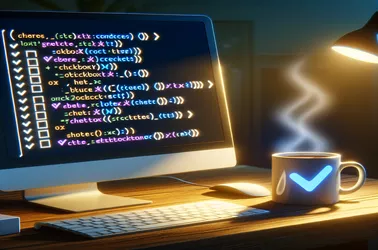
चेकबॉक्स को संभालने के लिए jQuery तकनीकों में महारत हासिल करने से डेवलपर्स को गतिशील और उत्तरदायी वेब एप्लिकेशन बनाने के लिए आवश्यक उपकरण मिलते हैं। jQuery के संक्षिप्त सिंटैक्स का लाभ उठाकर, डेवलपर्स कुशलतापूर्वक जांच, टॉगल और मैनिपु कर सक
चेकबॉक्स हेरफेर के लिए jQuery में महारत हासिल करने से डेवलपर्स को वेब अनुप्रयोगों के भीतर उपयोगकर्ता इंटरैक्शन को बढ़ाने की शक्ति मिलती है। उपयोगकर्ता क्रियाओं के आधार पर चेक किया गया स्थिति को गतिशील रूप से सेट करने से लेकर जटिल सशर्त तर्क
jQuery दृश्यता नियंत्रण में गहराई से जाने से गतिशील सामग्री प्रदर्शन के माध्यम से उपयोगकर्ता अनुभव को बढ़ाने के इच्छुक वेब डेवलपर्स के लिए संभावनाओं का एक व्यापक स्पेक्ट्रम मिलता है। इस अन्वेषण में .show() और जैसी मूलभूत विधिया