La gestió del contingut HTML per a diferents clients pot ser un repte a causa de les diferents maneres en què representen HTML i CSS. Aquesta exploració aborda específicament els problemes que es troben amb Outlook, centrant-se en les línies no desitjades que apareixen a les estructures de la taula. Les solucions proporcionades inclouen retocs CSS i scripts de fons per garantir la compatibilitat i una presentació visual neta entre plataformes, especialment per als usuaris de Microsoft Outlook.
Css - Bloc de correu electrònic temporal!
Submergeix-te en el món del coneixement sense prendre't massa seriosament. Des de la desmitificació de temes complexos fins a acudits que desafien les convencions, estem aquí per fer-te sentir el cervell i fer-te un somriure irònic. 🤓🤣
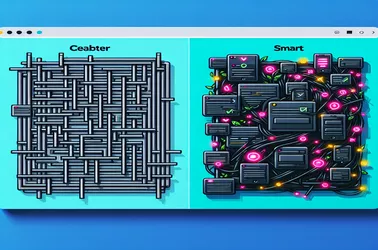
L'adopció d'estàndards web moderns com CSS Flexbox i Grid ofereix avantatges significatius sobre els dissenys basats en taules tradicionals, especialment per al disseny responsiu als correus electrònics< /b>. Aquestes tecnologies permeten als desenvolupadors crear interfícies fluides i adaptables sense les restriccions i problemes de compatibilitat associats a les taules.
Alinear els elements del formulari horitzontalment és crucial per a l'experiència de l'usuari i l'atractiu estètic en el disseny web. Mitjançant l'ús de propietats CSS com ara flexbox i CSS Grid, els desenvolupadors poden assegurar-se que elements com els botons, els encapçalaments i les entrades s'organitzen en una línia. Aquest enfocament no només millora la funcionalitat del formulari, sinó també la seva capacitat de resposta a diferents dispositius.
Aconseguir un disseny en capes en plantilles de HTML correu electrònic sense l'ús tradicional de z-index presenta reptes únics, però també obre un àmbit de solucions creatives. Utilitzant taules, CSS en línia i estil estratègic, els dissenyadors poden crear correus electrònics atractius i visualment atractius que es mostren de manera coherent entre diversos clients.
Migrar l'estil de les taules dels atributs HTML a CSS és un pas crucial cap al desenvolupament web modern, que millora tant l'estètica com la funcionalitat de les taules.
L'exploració dels selectors de pares CSS revela un panorama on els desenvolupadors busquen solucions innovadores per superar l'absència de capacitats de selecció directa de pares.